Mini-Series: Let’s learn from Communication Theory
Uncover the hidden power of communication theories on information dashboard design and data analytics in this Mini-Series.
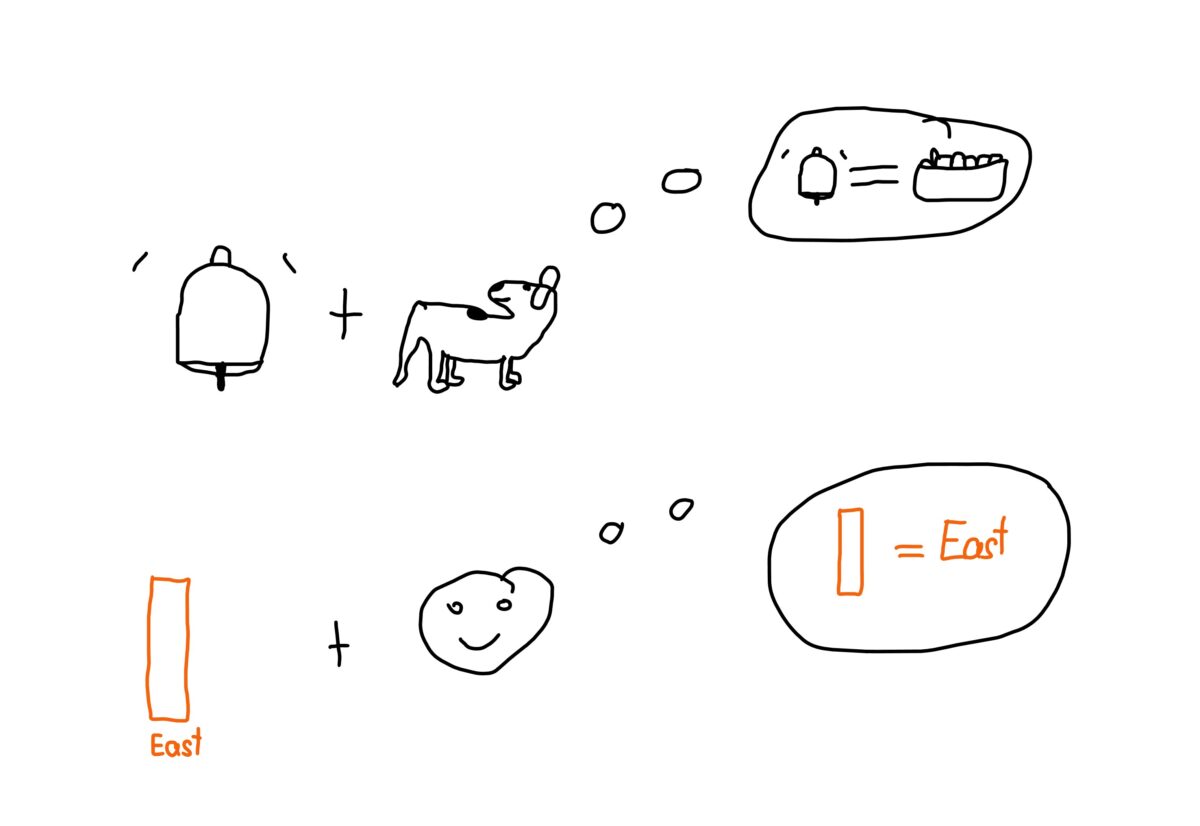
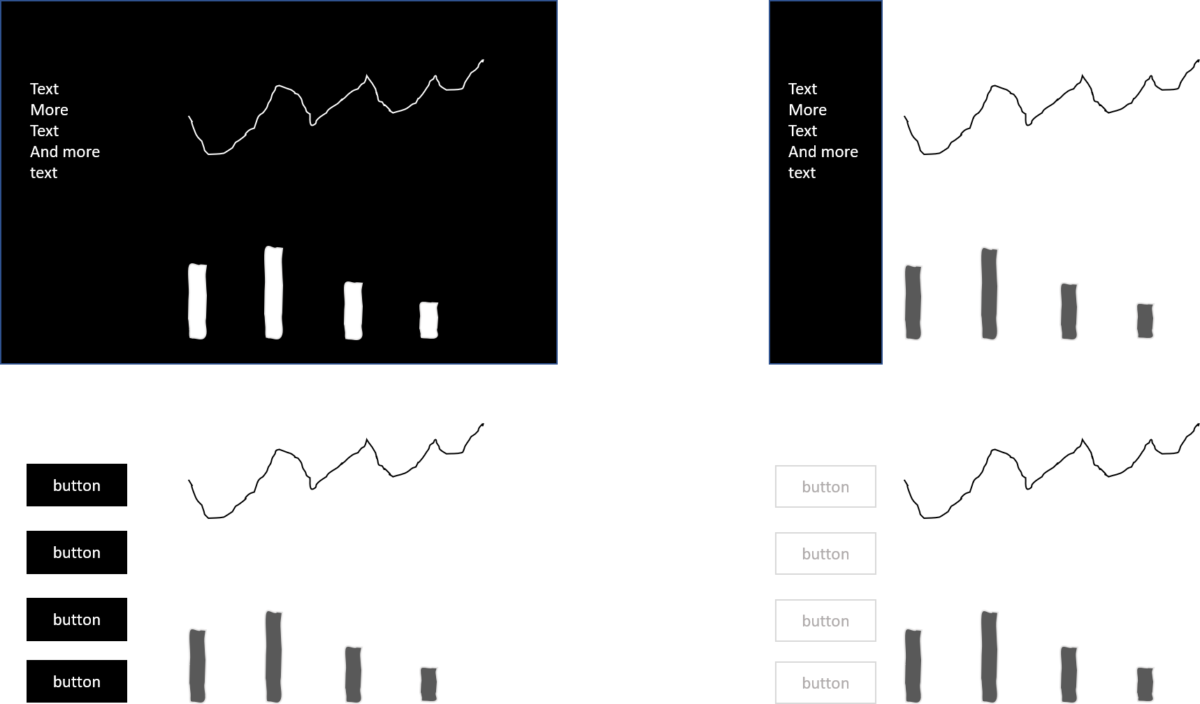
In data visualisation and dashboard development, visual communication plays a pivotal role in conveying complex information effectively. Just like a language has its own vocabulary and grammar, visual communication relies on a profound knowledge of visual elements and their arrangement. This post explores why understanding visual vocabulary and grammar is essential for creating meaningful data visualisations that facilitate information exchange and foster understanding.